Esta asignatura se ocupa de la formación relativa a competencias de
manipulación, específicamente edición y programación, de medios digitales
interactivos y a las destrezas necesarias para desarrollar capacidades de
producción en diferentes entornos multimedia. El curso busca indagar en las
posibilidades expresivas y comunicacionales que aportan tanto los lenguajes
de programación como las tecnologías web.
Dado que este es un campo que avanza a gran velocidad, toda tecnología se
vuelve obsoleta en pocos años, es indispensable que el alumno esté preparado
para una constante investigación que le permita interpretar esa dinámica con
fluidez. Para ello necesitará comprender los paradigmas y modelos que
organizan tales cambios más que las tecnologías disponibles en un momento
particular.
Trabajos practicos

En este trabajo, se realizó una ilustración simple utilizando figuras en Processing. Decidí retratar un emoji derritiéndose.

En este trabajo, había que realizar una serie de pantallas con información sobre una película/juego a elección. Yo utilicé el juego Skyrim.

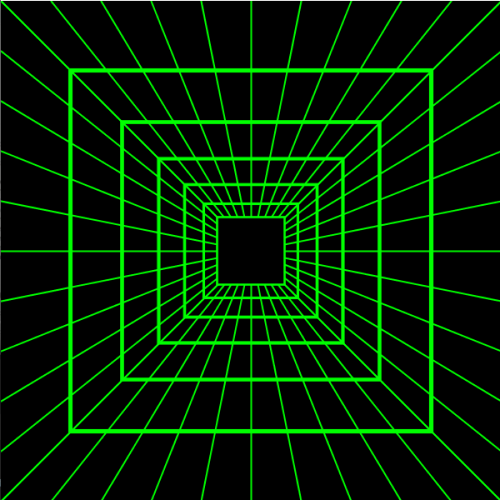
En este trabajo, había que realizar una ilusión óptica partiendo de figuras geométricas. En mi producción, usé cuadrados y líneas para simular un túnel.

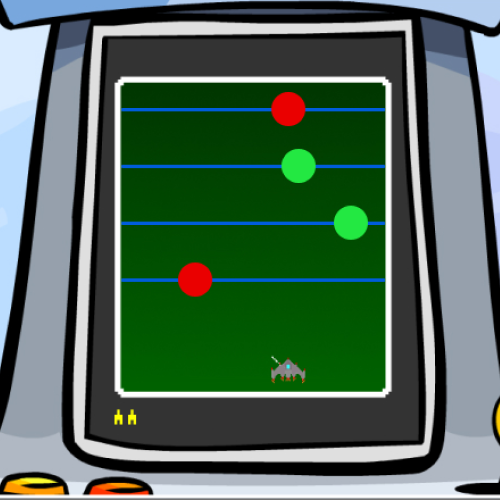
En este trabajo, había que programar un juego. Yo me basé en un minijuego que se encontraba dentro de Club Penguin, en donde había que juntar puntos dispárando a objetivos.

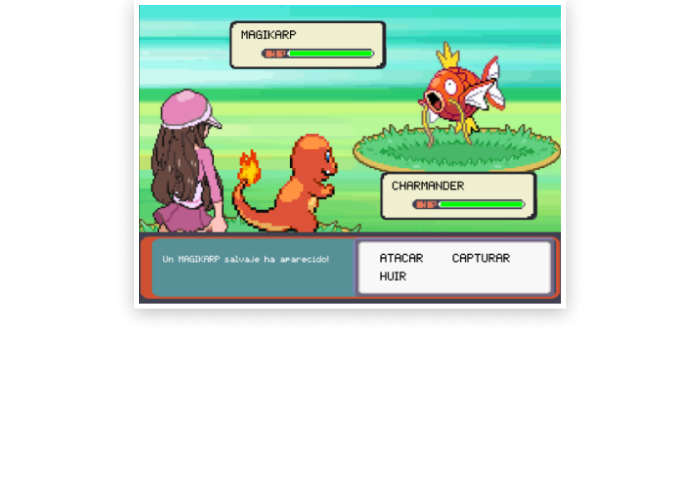
En este trabajo, había que realizar una escena gráfica simple utilizando objetos y clases. Yo elegí programar el inicio de una batalla pokémon.

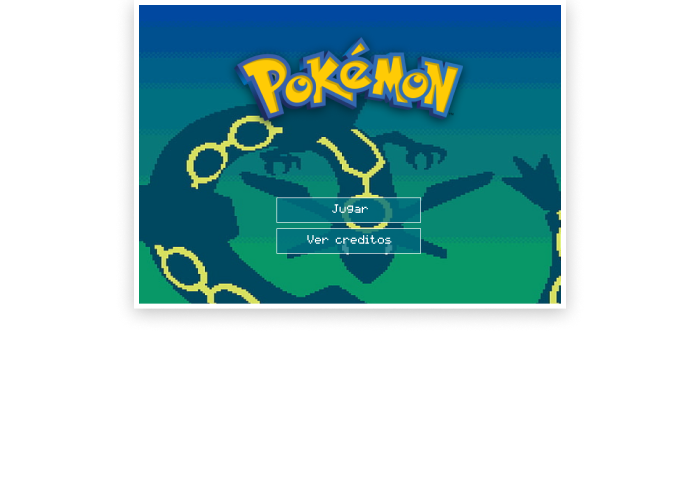
Finalmente, en este trabajo, había que realizar una serie de pantallas incluyendo un juego. Decidí ampliar la idea del trabajo anterior, sumándole pantalla de créditos y más jugabilidad a la escena.
Modalidades
Modalidad de trabajo
La materia se estructura en base a dos ejes temáticos paralelos que atraviesan
todo la cursada:
➔ Introducción a la tecnología digital y desarrollo web.
➔ Introducción a la programación.
El primer eje es de carácter teórico práctico y se articula a partir de clases
teóricas semanales que tienen continuidad a través del aula virtual de la
cátedra. El segundo eje es de carácter práctico y se desarrolla en clases
prácticas semanales por comisiones. A lo largo de la cursada se irán
presentando contenidos de complejidad creciente con actividades prácticas
que permitirán cultivar la fluidez tecnológica(1). Los temas presentados son los
necesarios para trabajar en el desarrollo de diferentes tipos de productos
digitales. Al final del curso se desembocará en un trabajo práctico integrador de
los conceptos abordados en los ejes temáticos antes mencionados. Proponemos
trabajar en un contexto real, con los recursos y las herramientas necesarias
para desarrollar productos completos y reales. En el marco de la innovación
con bienes públicos: software libre, lenguajes abiertos, servicios web, licencias
tipo Creative Commons.
Modalidad de evaluacion
Es requisito indispensable cumplir con el 80 % de asistencia a las clases teóricas y prácticas. Aprobación del 100 % de los trabajos prácticos y las evaluaciones parciales sobre todas las unidades del programa. Completar el proceso del proyecto final y aprobar el mismo con un coloquio individual.